카테고리 없음
6월 26일 월요일 TIL 회고록
tft4rollz
2023. 6. 27. 00:15
메인페이지 꾸미기
GeoLocation으로 마커 표시하기
HTML5 GeoLocation을 이용해 접속위치를 얻어오고 접속위치에 마커와 인포윈도우를 표시한다.
브라우저 호환성은 다음과 같다. (https 환경에서만 GeoLocation을 지원한다.)

전체 코드
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 10 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// HTML5의 geolocation으로 사용할 수 있는지 확인합니다
if (navigator.geolocation) {
// GeoLocation을 이용해서 접속 위치를 얻어옵니다
navigator.geolocation.getCurrentPosition(function(position) {
var lat = position.coords.latitude, // 위도
lon = position.coords.longitude; // 경도
var locPosition = new kakao.maps.LatLng(lat, lon), // 마커가 표시될 위치를 geolocation으로 얻어온 좌표로 생성합니다
message = '<div style="padding:5px;">여기에 계신가요?!</div>'; // 인포윈도우에 표시될 내용입니다
// 마커와 인포윈도우를 표시합니다
displayMarker(locPosition, message);
});
} else { // HTML5의 GeoLocation을 사용할 수 없을때 마커 표시 위치와 인포윈도우 내용을 설정합니다
var locPosition = new kakao.maps.LatLng(33.450701, 126.570667),
message = 'geolocation을 사용할수 없어요..'
displayMarker(locPosition, message);
}
// 지도에 마커와 인포윈도우를 표시하는 함수입니다
function displayMarker(locPosition, message) {
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
map: map,
position: locPosition
});
var iwContent = message, // 인포윈도우에 표시할 내용
iwRemoveable = true;
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content : iwContent,
removable : iwRemoveable
});
// 인포윈도우를 마커위에 표시합니다
infowindow.open(map, marker);
// 지도 중심좌표를 접속위치로 변경합니다
map.setCenter(locPosition);
}실행 결과

접속 위치에 마커와 인포윈도우를 표시한다. 나중에 현재 위치를 누르면 게시글 목록이나 게시글 작성으로 넘어가게끔 만들어야겠다.
키워드로 장소 검색하기
키워드로 장소를 검색하고 검색 결과를 지도 위에 마커로 표시한다. 마커를 클릭하면 인포윈도우에 장소명을 표시한다.
ex) 키워드 : 이태원 맛집

전체 코드
// 마커를 클릭하면 장소명을 표출할 인포윈도우 입니다
var infowindow = new kakao.maps.InfoWindow({zIndex:1});
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.566826, 126.9786567), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 장소 검색 객체를 생성합니다
var ps = new kakao.maps.services.Places();
// 키워드로 장소를 검색합니다
ps.keywordSearch('이태원 맛집', placesSearchCB);
// 키워드 검색 완료 시 호출되는 콜백함수 입니다
function placesSearchCB (data, status, pagination) {
if (status === kakao.maps.services.Status.OK) {
// 검색된 장소 위치를 기준으로 지도 범위를 재설정하기위해
// LatLngBounds 객체에 좌표를 추가합니다
var bounds = new kakao.maps.LatLngBounds();
for (var i=0; i<data.length; i++) {
displayMarker(data[i]);
bounds.extend(new kakao.maps.LatLng(data[i].y, data[i].x));
}
// 검색된 장소 위치를 기준으로 지도 범위를 재설정합니다
map.setBounds(bounds);
}
}
// 지도에 마커를 표시하는 함수입니다
function displayMarker(place) {
// 마커를 생성하고 지도에 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: new kakao.maps.LatLng(place.y, place.x)
});
// 마커에 클릭이벤트를 등록합니다
kakao.maps.event.addListener(marker, 'click', function() {
// 마커를 클릭하면 장소명이 인포윈도우에 표출됩니다
infowindow.setContent('<div style="padding:5px;font-size:12px;">' + place.place_name + '</div>');
infowindow.open(map, marker);
});
}
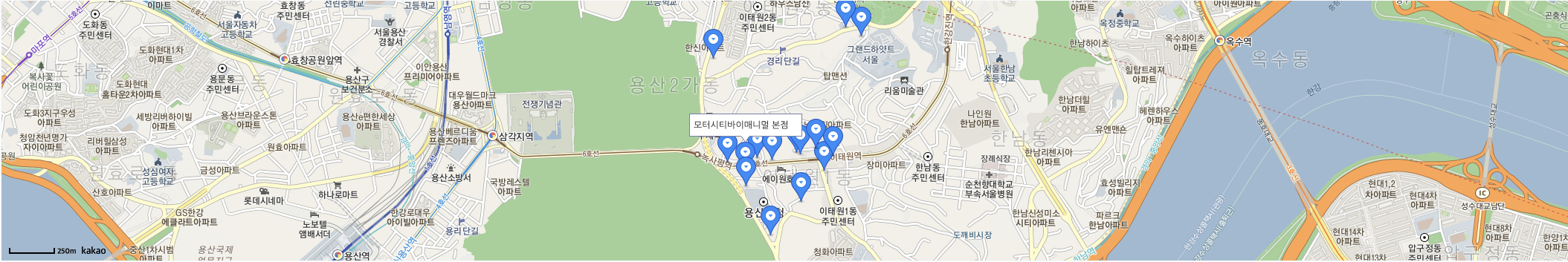
실행 결과

키워드: 오락실
근처에 있는 오락실들이 마커로 표시되고, 누르면 인포윈도우에 장소명이 표시된다.
검색 기능도 추가해야하는데... 내일 추가해야겠다...