-
8월 9일 수요일 TIL 회고록카테고리 없음 2023. 8. 10. 00:16
개인 프로젝트 프론트엔드 부분 게시글 좋아요 부분을 구현했다.
// 게시글 좋아요 function boardLikePost(boardId) { var settings = { "url": `http://localhost:8080/api/basic-boards/${parseInt( boardId)} /likes`, "method": "POST", "timeout": 0, "headers": { "Authorization": localStorage.getItem("accessToken") }, }; $.ajax(settings).done(function (response) { console.log(response); reloadBoard(); }) .fail(function (response) { console.log(response) }); } // 게시글 좋아요 취소 function boardLikeDelete(boardId) { var settings = { "url": `http://localhost:8080/api/basic-boards/${parseInt( boardId)} /likes`, "method": "DELETE", "timeout": 0, "headers": { "Authorization": localStorage.getItem("accessToken") }, }; $.ajax(settings).done(function (response) { console.log(response); reloadBoard(); }) .fail(function (response) { console.log(response) }); }실행 결과

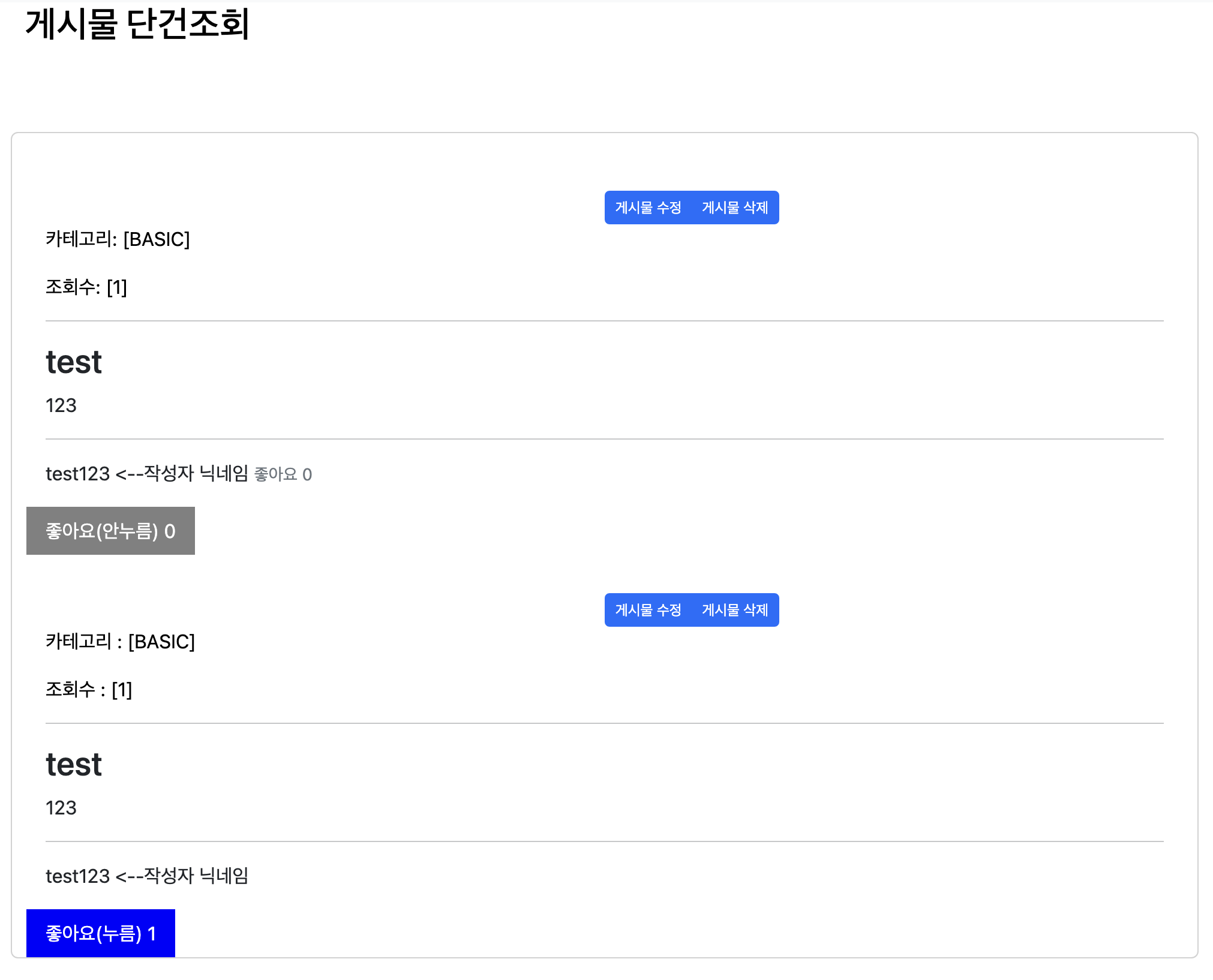
좋아요 버튼을 누르지 않았을때에는 게시글 상세조회 화면에서 이렇게 조회되며,

좋아요 버튼을 누를경우 게시글 상세조회 화면에서 이렇게 조회된다.
해결해야 할 문제

게시글 좋아요를 누를 시 게시글이 다시 불러와지면서 좋아요를 누르지 않은 부분이 사라져야하는데 사라지지 않는다.
고쳐봐야겠다..
로그아웃 기능 구현
Redis를 사용해서 Key를 지움으로써 로그아웃 시키는 기능을 만들었다.
백엔드 부분
RedisDao.class
public void deleteValues(String key) { redisTemplate.delete(key); }key를 매개변수로 받는 deleteValues 메서드를 만들었다.
RedisTemplate.deleteKey를 사용해서 key를 받아 삭제시키는 메서드이다.
UserController.class
// 로그아웃 @PostMapping("/user/logout") public ResponseEntity<String> logout(@AuthenticationPrincipal UserDetailsImpl userDetails) { userService.logout(userDetails.getUser().getLoginId()); return new ResponseEntity<>("로그아웃 성공!", HttpStatus.OK); }UserServiceImpl.class
// 로그아웃 기능 @Override @Transactional public void logout(String loginId) { deleteRefreshTokenUseRedis(loginId); } public void deleteRefreshTokenUseRedis(String loginId) { if (loginId != null) { redisDao.deleteValues(loginId); } else { throw new CustomException(ExceptionStatus.NOT_FOUND_ID_AND_PASSWORD); } }loginId를 매개변수로 받는 deleteRefreshUseRedis 메서드를 만들었다.
if문을 사용해 loginId가 null이 아니면 위에서 만든 메서드인 deleteValues를 사용해서 로그아웃시키는 기능을 만들었다.
프론트엔드 부분
function logout() { var settings = { "url": "http://localhost:8080/api/user/logout", "method": "POST", "timeout": 0, "headers": { "Authorization": localStorage.getItem("accessToken") }, }; $.ajax(settings).done(function (response) { console.log(response); localStorage.removeItem("accessToken") localStorage.removeItem("refreshToken") location.reload(true); }) .fail(function (response) { console.log("먼저 로그인을 해주십시오.") window.location = 'loginPage2.html' }); }localStorage.removeItem을 사용해서 accessToken, refreshToken의 값을 지운 후 location.reload(true)를 사용해서 페이지를 새로고침 시켰다.
실행 결과

index.html (메인페이지) 현재는 로그인 되어있는 상태이므로 로그인 된 사용자의 닉네임이 출력된다.
여기서 로그아웃 버튼을 누를 경우

로그인 된 사용자의 닉네임이 출력되지 않으므로 로그아웃이 되었다.