-
10월 26일 목요일 TIL 회고록카테고리 없음 2023. 10. 27. 02:14
네이버 OAuth2 로그인 구현하기 -1
1. application-oauth.yml에 로그인 해당 정보 입력
먼저 application-oauth.yml 파일에 Provider를 입력해주었다.
spring: security: oauth2: client: registration: naver: client-id: 클라이언트ID client-secret: 클라이언트Secret redirect-uri: "{baseUrl}/{action}/oauth2/code/{registrationId}" # (== http://localhost:8080/login/oauth2/code/naver) authorization-grant-type: authorization_code scope: name, email, profile_image client-name: Naver provider: naver: authorization_uri: https://nid.naver.com/oauth2.0/authorize token_uri: https://nid.naver.com/oauth2.0/token user-info-uri: https://openapi.naver.com/v1/nid/me user_name_attribute: response2. 네이버 로그인 API 연동 과정 살펴보기
application.oauth.yml에 적은 데이터들이 어떤 역할을 하는지 API를 참고해서 살펴보자.
1) authorzation_uri : 네이버 아이디로 연동 URL 생성하기
네이버 아이디로 연동을 진행하기 위해서는 네이버 아이디로 로그인 버튼을 클릭하였을 때 이동할 '네이버 로그인' URL을 먼저 생성해야 한다. 사용자는 이 과정에서 네이버에 로그인 인증을 수행하고 네이버 아이디로 로그인 연동 동의과정을 수행할 수 있다. 사용자가 로그인 연동에 동의하였을 경우 동의 정보를 포함해서 Callback URL로 전송된다.

2) 네이버 아이디로 로그인 연동 결과 Callback 정보
네이버 아이디 인증 요청 API를 호출하면 해당 Callback을 전송한다.
- 사용자가 네이버로 로그인하지 않은 상태이면 > 네이버 로그인 화면으로 이동
- 사용자가 네이버에 로그인 한 상태라면 > 기본 정보 제공 동의 확인 화면으로 이동
- API 요청 실패 시 에러코드와 에러 메세지 전송
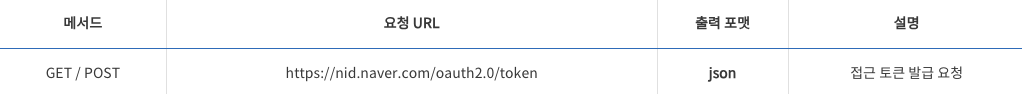
Callback 응답 정보 - API 요청 성공시 : http://콜백URL/redirect?code={code값}&state={state값} - API 요청 실패시 : http://콜백URL/redirect?state={state값}&error={에러코드값}&error_description={에러메시지}3) token_url : 접근 토큰 발급 요청
Callback으로 전달받은 정보를 이용하여 접근 토큰을 발급받을 수 있다. 접근 토큰은 사용자가 인증을 완료했다는 것을 보장할 수 있는 인증 정보이다 이 접근 토큰을 이용하여 프로필 API를 호출하거나 오픈 API를 호출하는 것이 가능하다.

토큰 발급에 필요한 정보는 다음과 같다. 발급 받을 때 grant_type, client_id, client_secret, code, state의 데이터는 필수로 제공해줘야 한다.

요청 URL 샘플
https://nid.naver.com/oauth2.0/token? grant_type=authorization_code&client_id=jyvqXeaVOVmV&client_secret=527300A0_COq1_XV33cf&code=EIc5bFrl4RibFls1& state=9kgsGTfH4j7IyAkg4) 접근 토큰을 이용하여 프로필 API 호출하기
접근 토큰을 이용하면 프로필 정보 조회 API를 호출하거나 오픈 API를 호출하는 것이 가능하다.
* 사용자 로그인 정보를 획득하기 위해서는 프로필 정보 조회 API를 먼저 호출해야 한다.
user_name_attribute:response
요청이 승인되면 출력 결과는 response의 이름을 가진 JSON 데이터로 주어지기 때문에 기준이 되는 user_name을 response로 입력해줘야 한다.

응답 데이터 형태
{ "resultcode": "00", "message": "success", "response": { "email": "openapi@naver.com", "nickname": "OpenAPI", "profile_image": "https://ssl.plastic.net/static/pwe/address/nodata_33x33.gif", "age": "40-49", "gender": "F", "id": "33742276", "name": "오픈 API", "birthday": "10-01" } }
로그인 테스트 중 발생한 문제
1. 로그인 버튼 클릭 시 208 에러
vs code에 <a> 태그를 추가해줘서 네이버 로그인 이미지를 클릭하면 로그인이 되야하는데 208 에러가 나오면서 로그인이 안된다.
<a href="http://localhost:8080/oauth2/authorization/naver"><img src="image/btnG_완성형.png"></a>
이 화면에서 네이버 로그인을 누르면..

로그인 할 수 없다는 화면이 나오면서 (208 에러) 로그인이 되지 않는다.
그래서 내가 해본 방법은..
1. application-oauth.yml 파일에서 naver provider 부분 수정
2. vs code에서 href 부분 수정
3. 네이버 디벨로퍼스에서 네이버 로그인 Callback URL 부분 추가 및 수정

하지만 전부 실패! 수정을 해봐도 고쳐지지 않았다. 그리고 스프링 콘솔에선 아무 에러도 없는거로 봐선 스프링 코드쪽 문제는 아닌 것 같았다.
근데.. 저 이미지를 클릭해서 들어가지 말고 vs code에서 url를 클릭하거나 크롬에 붙여넣기 해서 들어가면 208 에러가 나오지 않고
로그인이 된다.


스프링 콘솔, h2 console 에도 로그인이 성공한 것을 볼 수 있다.
c.l.r.c.a.s.CustomOAuth2UserServiceImpl : CustomOAuth2UserServiceImpl.loadUser() 실행 = OAuth2 로그인 요청 진입 c.l.r.c.a.h.OAuth2LoginSuccessHandler : OAuth2 Login 성공!
왜지..?? 아직 이해를 못하겠다.. 내일 해결해봐야겠다.